Dans cette deuxième partie, nous allons tester une manette nunchuck, le SPI avec un montage à dels… Un peu à part et pas directement relié à l’utilisation de LIFA, nous réaliserons une face avant pour commander une del et lire un capteur de température par ethernet grâce à un shield ethernet. Bonne lecture….
LIFA et manette Nunchuck
La manette nunchuck est une des deux manettes utilisées avec la console de jeu Wii de Nintendo. Cette manette se présente de la manière suivante (les informations proviennent essentiellement d’une documentation nommée ZX-Nunchuck que j’ai corrigé) :
Cette manette est équipée de deux boutons tout ou rien (bouton C et Z), un joystick analogique deux axes et un accéléromètre trois axes. Les trois axes sont orientés de la manière suivante:
Vous remarquez sur le connecteur que l’on retrouve des noms de signaux connus (SCL et SDA). En effet cette manette peut s’interroger par l’intermédiaire d’un bus I2C. Bien que l’alimentation nominale soit 3,3V, les lignes SCL et SDA sont tolérantes au +5V. Ne coupez pas le connecteur en bout de manette, des fils rigides suffisent pour réaliser la connexion avec l’arduino. Comme tout périphérique sur le bus I2C, cette manette a une adresse fixe qui est définie ci-dessous :
![]() [6]Soit en binaire 0b1010010 ou 0x52 en hexadécimal ou 82 en décimal. Il faut ensuite initialiser la communication avec la manette. Vous trouverez sur Internet plusieurs solutions ( http://www.windmeadow.com/node/42 [7] par ex. )mais une est plus simple que les autres ( http://arduino.cc/playground/Main/WiiChuckClass [8] ) car les données retournées ne sont pas codées. La séquence d’initialisation est donc la suivante :
[6]Soit en binaire 0b1010010 ou 0x52 en hexadécimal ou 82 en décimal. Il faut ensuite initialiser la communication avec la manette. Vous trouverez sur Internet plusieurs solutions ( http://www.windmeadow.com/node/42 [7] par ex. )mais une est plus simple que les autres ( http://arduino.cc/playground/Main/WiiChuckClass [8] ) car les données retournées ne sont pas codées. La séquence d’initialisation est donc la suivante :
- Écrire à l’adresse 0x52 les valeurs 0xF0, 0x55
- pause de 1 ms
- Écrire à l’adresse 0x52 les valeurs 0xFB, 0x00
Pour obtenir les données de la nunchuck :
- Écrire à l’adresse 0x52 la valeur 0x00
- Lire à l’adresse 0x52 les 6 octets de résultat
Les 6 octets représentent les données suivantes:
- Octet 1 : Joystick – Axe X : un octet donc de 0 à 255
- Octet 2 : Joystick – Axe Y : un octet donc de 0 à 255
- Octet 3 : Accéléromètre – Axe X : un octet représentant les 8 bits de poids fort sur les 10 bits possibles, si on utilise que cet octet on aura des valeurs de 0 à 255
- Octet 4 : Accéléromètre – Axe Y : 8 bits de poids fort sur les 10 bits possibles : de 0 à 255
- Octet 5 : Accéléromètre – Axe Z : 8 bits de poids fort sur les 10 bits possibles : de 0 à 255
- Octet 6 : du MSB au LSB : 2 bits pour l’axe Z de l’accéléromètre, concaténé avec les 8 bits précédents vous pouvez obtenir 10 bits de résolution soit des valeurs de 0 à 1023. 2 bits pour l’axe Y de l’accéléromètre, 2 bits pour l’axe X de l’accéléromètre. 1 bit qui représente l’état du bouton C : 0:enfoncé, 1:relâché. 1 bit qui représente l’état du bouton Z : 0:enfoncé, 1:relâché.
Nous avons tout ce qu’il faut pour travailler avec cette manette. On commence donc par le câblage :
 [10]J’ai testé directement avec le nunchuck sans mettre de résistance de rappel sur le bus i2c. Cela semble fonctionner normalement. On peut alors réaliser la face avant suivante sous LabVIEW pour tester toutes les fonctionnalités de la manette :
[10]J’ai testé directement avec le nunchuck sans mettre de résistance de rappel sur le bus i2c. Cela semble fonctionner normalement. On peut alors réaliser la face avant suivante sous LabVIEW pour tester toutes les fonctionnalités de la manette :
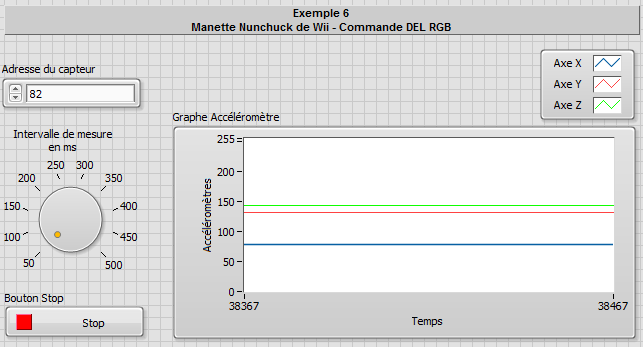
L’adresse du capteur doit être modifiée à 0x52 (82). Le potentiomètre permet de réaliser une mesure toutes les 50ms à 500ms. Le tableau « Données I2C » permet d’afficher les données brutes reçues du bus i2c. Deux dels permettent d’afficher l’état des boutons C et Z ( ce sont des booléens). Enfin deux graphiques déroulants permettent d’afficher l’évolution des données du joystick et de l’accéléromètre. Avant de regarder le diagramme ci-dessous, essayez de le réaliser par vous même…Ok le digramme peut se présenter de la manière suivante :
- Initialisation de la communication avec l’arduino
- Initialisation du bus i2c en mode maitre
- Initialisation du Nunchuck avec l’écriture des valeurs définies dans la séquence vu ci-dessus
- Boucle infinie avec une temporisation gérée par le potentiomètre en face avant
- Demande d’une lecture du nunchuck (écriture de la valeur 0)
- Lecture des 6 octets attendus et affichage des données brutes dans le tableau. Ces valeurs sont dans un tableau 1D d’octets non signés
- On extrait de ce tableau les coordonnées X et Y du joystick (indice 0 et 1 du tableau). On assemble ensuite ces valeurs pour le graph déroulant
- De la même manière on extrait les valeurs X,Y et Z de l’accéléromètre (indice 2,3 et 4). On travaille donc ici avec les bits de poids fort issu de l’accéléromètre.
- Enfin on récupère l’octet 5 qui contient l’état des boutons. On fait un ET logique entre cette valeur et la valeur 1 (0b0000 0001). Le résultat sera égale à 1 si le bouton Z n’est pas appuyé, 0 sinon. On traite de la même manière le bouton C avec un masque fixé à 2 (0b0000 0010).
- On sort de la boucle infinie avec le bouton STOP.
- On ferme la connexion avec l’arduino ou on affiche les éventuelles erreurs.
Une vidéo pour vous rendre compte de ce que ça donne (video réalisé avec le logiciel wink : http://www.debugmode.com/wink/ [13] ): Video Face avant LabVIEW pour Nunchuck
Commande d’une del rgb avec une manette nunchuck
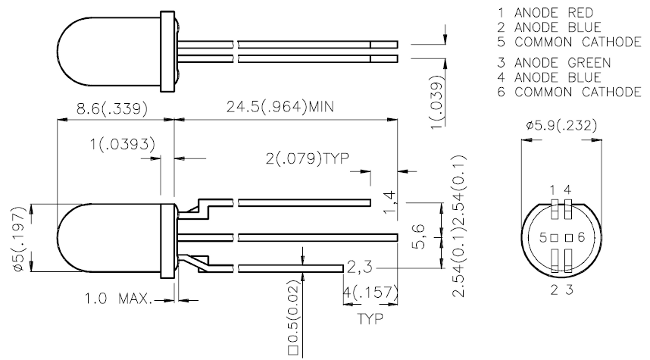
Nous nous fixons comme but la commande d’une del RGB en fonction des valeurs des axes X,Y et Z de l’accéléromètre du nunchuck. Pour faire varier la luminosité de chaque del nous utiliserons la technique de la modulation MLI (ou PWM). Vous avez normalement tous les éléments pour mener à bien ce projet. La del RGB a comme référence chez Farnell 1168585. Le brochage de cette del est le suivant :
Le câblage peut se présenter de la manière suivante…des photos car tous les composants ne sont pas disponibles dans fritzing. On utilise les canaux PWM 3,5 et 6 de la carte arduino pour commander individuellement les dels R,V et B. Cliquez sur les photos pour les avoir en plein écran et observer de manière plus fine les détails :
La face avant peut-être celle que l’on a vu précédemment en simplifié :
 [17] Par contre le diagramme doit être modifié :
[17] Par contre le diagramme doit être modifié :
 [18]Les sous-VI nouveaux sont ceux fournis directement par la palette arduino ( sous VI : RGB Led configure et RGB Led write) et la conversion des trois valeurs RGB issues de la nunchuck en couleur (sous VI RGB en couleur). Cela fonctionne mais je suis relativement déçu de l’effet obtenu. En effet même avec une del « diffusée » le mélange des couleurs n’est pas correct, on voit encore trop les points lumineux de chaque del. D’autres part les variations sont trop faibles et surtout le point de repos de chaque axe de l’accéléromètre est trop élevé. Il faudrait ramener autour de 0 pour avoir de plus grande variation de l’intensité lumineuse. Si vous réalisez le montage vous verrez mieux de quoi je parle.
[18]Les sous-VI nouveaux sont ceux fournis directement par la palette arduino ( sous VI : RGB Led configure et RGB Led write) et la conversion des trois valeurs RGB issues de la nunchuck en couleur (sous VI RGB en couleur). Cela fonctionne mais je suis relativement déçu de l’effet obtenu. En effet même avec une del « diffusée » le mélange des couleurs n’est pas correct, on voit encore trop les points lumineux de chaque del. D’autres part les variations sont trop faibles et surtout le point de repos de chaque axe de l’accéléromètre est trop élevé. Il faudrait ramener autour de 0 pour avoir de plus grande variation de l’intensité lumineuse. Si vous réalisez le montage vous verrez mieux de quoi je parle.
Pour tester de manière plus convaincante ce montage, remplacez les valeurs de l’accéléromètre par celle du joystick analogique…Le mieux est encore de faire un montage pour piloter deux moteurs en sens et en vitesse avec le joystick !
LIFA et le bus SPI : anneau de dels
Parmi les VI que propose LIFA, nous n’avons pas encore testé le SPI (Serial Peripheral Interface). Ça tombe bien, j’avais réalisé un montage honteusement copié sur http://mayhewlabs.com/products/rotary-encoder-led-ring [19]mais je ne l’avais jamais testé. En gros et sans s’occuper de l’encodeur il s’agit de piloter 16 dels avec le circuit spécialisé TLC5925 [20] de chez TI. On peut réaliser de beaux effet lumineux mais aussi montrer graphiquement l’évolution d’un encodeur (reportez-vous aux différentes vidéos du site officiel). Il s’agit juste d’envoyer les bonnes valeurs dans un registres à décalage 16 bits puis de valider le tout au bon moment ! Un chronogramme pour fixer les idées :
 [21]Alors il nous faut une horloge (signal CLK ou SCK), une entrée de donnée coté TLC (SDI) donc sortie de données coté carte arduino (signal MOSI), un signal pour valider le verrou à l’instant opportun (signal LE actif à l’état haut, une sortie numérique sur la carte arduino). Le signal OE actif à l’état bas peut être directement câblé à la masse si vous souhaitez un éclairage maximal des dels ou à une sortie MLI de l’arduino pour régler l’intensité lumineuse. Donc il ne nous faut que 3 ou 4 fils pour piloter ce module.
[21]Alors il nous faut une horloge (signal CLK ou SCK), une entrée de donnée coté TLC (SDI) donc sortie de données coté carte arduino (signal MOSI), un signal pour valider le verrou à l’instant opportun (signal LE actif à l’état haut, une sortie numérique sur la carte arduino). Le signal OE actif à l’état bas peut être directement câblé à la masse si vous souhaitez un éclairage maximal des dels ou à une sortie MLI de l’arduino pour régler l’intensité lumineuse. Donc il ne nous faut que 3 ou 4 fils pour piloter ce module.
Ce module ce présente de la manière suivante (schéma électrique, implantation, photographie) :
Pour ceux qui sont attentifs 🙂 il y a une petite différence entre les photos et le typon…j’ai fait disparaitre le petit régulateur de tension !
Sur ce module J1 est le connecteur principal. Les broches qui nous intéressent dans ce projet sont :
- la broche 1 : la masse qu’il faut relier à une masse de l’arduino
- la broche 2 : l’alimentation en 5V qu’il faut relier au +5V de l’arduino
- la broche 6 : Latch Enable (LE) qu’il faut reliée à une sortie numérique de l’arduino : la broche 2 par exemple
- la broche 7 : l’horloge (SCK) qu’il faut reliée à la borne 13 de l’arduino
- la broche 8 : l’entrée de données (SDI) qu’il faut reliée à la sortie de données coté arduino broche 11
- la broche 9 : Output Enable peut être reliée soit à une sortie numérique de l’arduino pour allumer/éteindre les dels ou une sortie MLI de l’arduino (broche 3 par ex.) pour piloter l’intensité des dels ou relier plus simplement à la masse.
Premier test : animation de deux dels
On se propose de réaliser un effet graphique avec cette platine : 2 dels opposées qui tournent dans un sens ou dans l’autre à une vitesse réglable par une glissière sur la face avant LabVIEW. On rajoutera aussi un potentiomètre sur la face avant pour régler l’intensité lumineuse des dels. Compte tenu de ce mini cahier des charges, on obtient le câblage suivant :
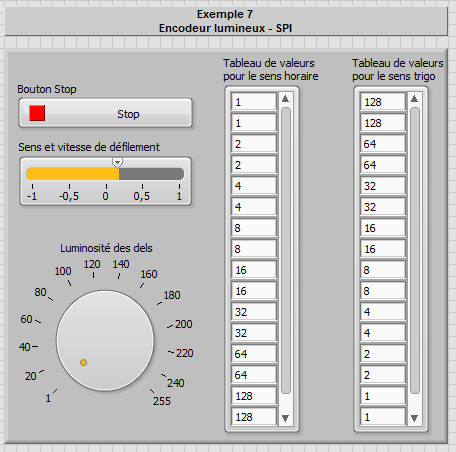
 [26]La face avant peut se présenter ainsi :
[26]La face avant peut se présenter ainsi :
 [27]Les deux tableaux contiennent des données non signées sur 8 bits (U8). Ce sont ces données qui seront envoyés sur le bus SPI. On doit piloter 16 sorties donc il nous faut assembler deux données 8 bits pour former une données 16 bits.
[27]Les deux tableaux contiennent des données non signées sur 8 bits (U8). Ce sont ces données qui seront envoyés sur le bus SPI. On doit piloter 16 sorties donc il nous faut assembler deux données 8 bits pour former une données 16 bits.
Le diagramme LabVIEW peut se présenter de la manière suivante (on verra sur un autre diagramme une méthode différente de traitement des données basée sur des entiers non signés codées sur 16 bits (U16).
Quelques explications sur ce diagramme :
- On initialise la communication avec l’arduino
- la broche 2 de l’arduino est mise en sortie numérique. Cette broche est reliée à la broche LE (Latch Enable) du TLC. Une impulsion positive sur cette sortie valide le latch.
- on initialise le bus SPI et on choisit l’ordre d’envoi des bits (ici les bits de poids fort en premier)
- on lit la valeur du potentiomètre « luminosité des dels ». Cette valeur (moins 255) sert pour générer un signal MLI (par défaut sur la broche 3 de l’arduino) qui est relié à la broche OE (Output Enable) du TLC. On peut ainsi piloter l’intensité lumineuse des dels.
- La glissière « Sens et vitesse de défilement » permet de choisir quel tableau va fournir les valeurs à envoyer. Si c’est positif le tableau « sens trigo » est utilisé sinon c’est le tableau « sens horaire ». La valeur fournie par la glissière sert aussi à la temporisation de la boucle infinie donc à la vitesse de « défilement » des dels.
- Le sous VI « SPI Send Receive » reçoit en entrée un tableau 1D de U8. Nous construisons donc un tableau 1D qui contiendra deux valeurs de 8 bits et qui dépend du nombre de boucle modulo 8 (on doit envoyer 8 x 2 octets pour réaliser l’effet). Le mieux pour se rendre compte de comment fonctionne l’envoie des données, c’est de modifier les valeurs du tableau.
- On verrouille les données dans le « latch » en créant une impulsion positive sur le broche 2 de l’arduino.
- Une fois sorti de la boucle par le bouton STOP, on arrête le bus SPI, on ferme la communication avec l’arduino et on affiche les éventuelles erreurs.
Voici le résultat :
Deuxième test : Vu-mètre ou visualisation de la position d’un potentiomètre virtuel
Dans cet exemple, on va utiliser une platine qui dispose de 8 dels vertes, 4 dels orange et 3 dels rouge soit un total de 15 dels qui forment l’anneau. La del 16 sera une del bleue qui peut servir de témoin d’appui par exemple. Le but de cet exercice est de visualiser sur les dels la position d’un potentiomètre virtuel sur une face avant d’un VI LabVIEW.
Le schéma de câblage est identique au précédent. Seule la platine a été changé. La face avant est très simple et peut se présenter de la manière suivante :
On retrouve l’initialisation de l’arduino et de la communication SPI. Sinon l’intérieur de la boucle infinie peut être expliqué comme suit :
- un tableau d’entiers non signés sur 16 bits (U16) est initialisé en dehors de la boucle. Il contient les 16 valeurs que l’on va « afficher » sur l’anneau de dels.
- Le bouton rotatif renvoie un entier U8 compris entre 0 et 15. On affiche cette valeur sur le vu mètre de la face avant mais on s’en sert aussi d’indice pour extraire UNE donnée (d’où la constante 1) d’un tableau (sous VI « Sous ensemble d’un tableau »).
- Cette données est alors séparée en 8 bits de poids fort (ET logique avec 65280 et décalage de 8 bits vers la droite) et 8 bits de poids faible (ET logique avec 255)
- le tout est ré-assemblé dans un tableau pour être écrit par le sous VI d’écriture sur le bus SPI.
Voici ce que ça donne :
Dialogue par ethernet avec un arduino et son ethershield
Il n’est plus question ici de travailler avec LIFA mais directement avec l’arduino et son shield ethernet. On se propose de réaliser une face avant qui va permettre de piloter une DEL et récupérer la température le tout par une liaison ethernet (voire même à travers Internet).
On utilisera un capteur de température LM35 connecté sur l’entrée A0 et une del sur la sortie 3. Comme le lm35 a une pente de 10mV/°C et 0V à 0°C, la variation de température dans une pièce entrainera une variation de quelques dizaines de mV. On va donc augmenter la précision de la mesure analogique en activant la référence de tension interne de 1,1V de l’arduino. Le convertisseur analogique-numérique est sur 10 bits, on obtiendra donc un quantum de 1,1V / 1024 = 1mV (1,0742mV précisément). On pourra donc mesurer des température de 0°C à +110°C ce qui est amplement suffisant. Le câblage se présente de la manière suivante :
Le code arduino est présenté ci-dessous. Il se base totalement sur l’exemple « Web Serveur » qu’il suffit alors de simplifier. Le code est commenté donc à lire attentivement !
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/* Serveur TCP O. DARTOIS, le 23/05/12 Source directement basée sur l'exemple Web Server */ #include <SPI.h> #include <Ethernet.h> // Adresses MAC et IP à changer suivant vos besoins byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; IPAddress ip(192,168,1, 177); // Initialisation de la librairie ethernet // et création d'un objet "Server" qui va accepter // les connexions extérieures à l'adresse IP defini plus // haut et sur le port indiqué (ici 8000) EthernetServer server(8000); void setup() { Ethernet.begin(mac, ip); // Initialisation de la pile TCP/IP server.begin(); // Démarrage du serveur pinMode(3,OUTPUT); // Broche 2 en sortie (DEL) digitalWrite(3,LOW); // Broche 2 à 0 => DEL eteinte analogReference(INTERNAL); // Référence du CAN à 1,1V } void loop() { // Attente des connexions et création d'un objet client s'il y a lieu EthernetClient client = server.available(); if (client) { // Un client existe while (client.connected()) { // il est connecté if (client.available()) { // et il a envoyé des caractères char c = client.read(); // on lit le caractère reçu if (c == 'A') digitalWrite(3,HIGH); // si c'est 'A' on allume la DEL if (c == 'a') digitalWrite(3,LOW); // si c'est 'a' on éteint la DEL } // on renvoie au client une chaine de caractère qui représente le résultat de // la conversion AN (par ex: '236') suivi des caractères CR+LF server.println(analogRead(0)); delay(100); // On ralenti un peu le flot de données } client.stop(); // Fermeture de la connexion } } |
Une fois ce code compilé et implanté dans l’arduino avec son ethershield, nous allons réaliser une face avant sous LabVIEW pour piloter ce montage.
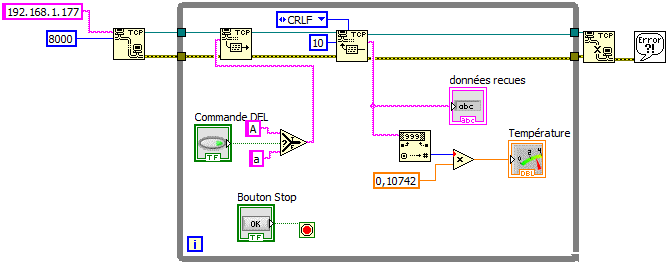
 [32]Le diagramme LabVIEW se présente de la manière suivante :
[32]Le diagramme LabVIEW se présente de la manière suivante :
Comme vous le remarquez, le diagramme est très simple…c’est grâce aux sous VI spécialisés de LabVIEW que l’on arrive à un tel niveau de simplicité. Un peu d’explication tout de même : le serveur du coté arduino implémente une pile TCP/IP simplifiée mais suffisante pour dialoguer sur un réseau de type ethernet. Du fait que l’on utilise IP et des adresses IP en version 4 vous pouvez réaliser du routage, ce qui veut dire que vous pouvez mettre un tel montage derrière votre box à la maison et y accéder depuis n’importe où sur Internet. Le protocole de transport utilisé ici est TCP, c’est un protocole de transport de données en mode connecté et fiable. Ce qui veut dire que normalement vos données arriveront toujours à bon port ! Les pertes de paquets seront gérés par TCP et pas par vos soins. Comme on le voit, on utilise TCP comme protocole de transport et pour faire de l’échange de données on travaille avec des « sockets » réseaux. Tout cela sera masqué grâce aux VI disponibles dans la palette « Communications de données » puis « Protocoles » puis « TCP ». Pour dialoguer avec l’arduino, il faut suivre la démarche suivante:
- Mettre un VI « TCP Ouvrir une connexion » puis le configurer. Dans notre cas, l’adresse IP de l’arduino est 192.168.1.177 et son port d’écoute est le 8000. Il faudra donc que votre PC soit dans le même réseau que votre arduino. Par exemple ici, l’adresse ip de votre portable pourrai être 192.168.1.15.
- Une fois la connexion ouverte, vous pouvez envoyer des données avec le VI « TCP écrire ». Il prend en entrée des caractères ou chaines de caractères. Ici suivant l’état du bouton « Commande DEL », on va envoyer le caractère ‘A’ (pour allumer la DEL, voir le code arduino) ou le caractère ‘a’.
- Pour réceptionner des données, vous utiliserez le VI « TCP Lire » : celui-ci réclame un « buffer » d’octets pour stocker les données reçues (ici j’ai mis 10 même si l’on va recevoir moins de caractères). Par contre ce qui est important c’est le « mode » de fonctionnement de ce VI. Ici il est en mode « CRLF » : c’est à dire qu’il attend soit que le buffer soit plein pour mettre sur sa sortie les caractères reçues, soit lorsqu’il reçoit « CRLF », il met sur sa sortie les caractères reçues SANS CRLF. Vous comprenez peut-être mieux pourquoi c’est la méthode « println » et pas « print » qui a été employée (println rajoute automatiquement CRLF après les caractères qu’on lui a passé). La chaine de caractère reçue est affichée de manière « brute » dans l’indicateur « données reçues ». On veut afficher la température sur un vumètre mais il faut transformer le résultat de la conversion AN de l’arduino que l’on a reçu en un nombre. C’est le rôle du sous VI « Chaine décimale en nombre » et de la multiplication par le coefficient pour retrouver la température ( quantum = 1,074.10-3 et sensibilité du capteur de 10mV/°C). Enfin on affiche la température en °C sur le vumètre.
- Lorsqu’on arrête la boucle infinie avec le bouton stop, il faut fermer proprement la connexion TCP avec le VI « TCP Fermer la connexion ». On affiche alors les éventuelles erreurs.
Testez l’ensemble et vous verrez que c’est fonctionnel. Modifiez le diagramme et le code arduino pour piloter la DEL en MLI par exemple…
Conclusion
Les deux articles sur LIFA et LabVIEW ne présentent pas de projets complets mais ils fournissent toutes les base pour débuter ceux-ci. Ces articles ont surtout comme but de vous initier à LIFA et de vous faire gagner du temps. Bon courage pour vos futures réalisations.